Monday - Grid Areas
Writing HTML for CSS Grid
Last week we used CSS Grid to control the layout of our HTML elements. This week our coding challenge is very similar to last week's, but I expect you to be able to anticipate the HTML code needed to support grid declarations in the CSS. Thus, today does not have new code information; it is instead intended as an opportunity for you to show what you know.
Grid Areas
You're going to use Codecademy to practice defining your object placement using grid-area. Note that the lesson on CSS Grid is not at the top of the page; you'll have to scroll down a bit to get to it. When coding CSS grid, he key to keep in mind is the sequence of the coding:
- row-start
- column-start
- row-end
- column-end
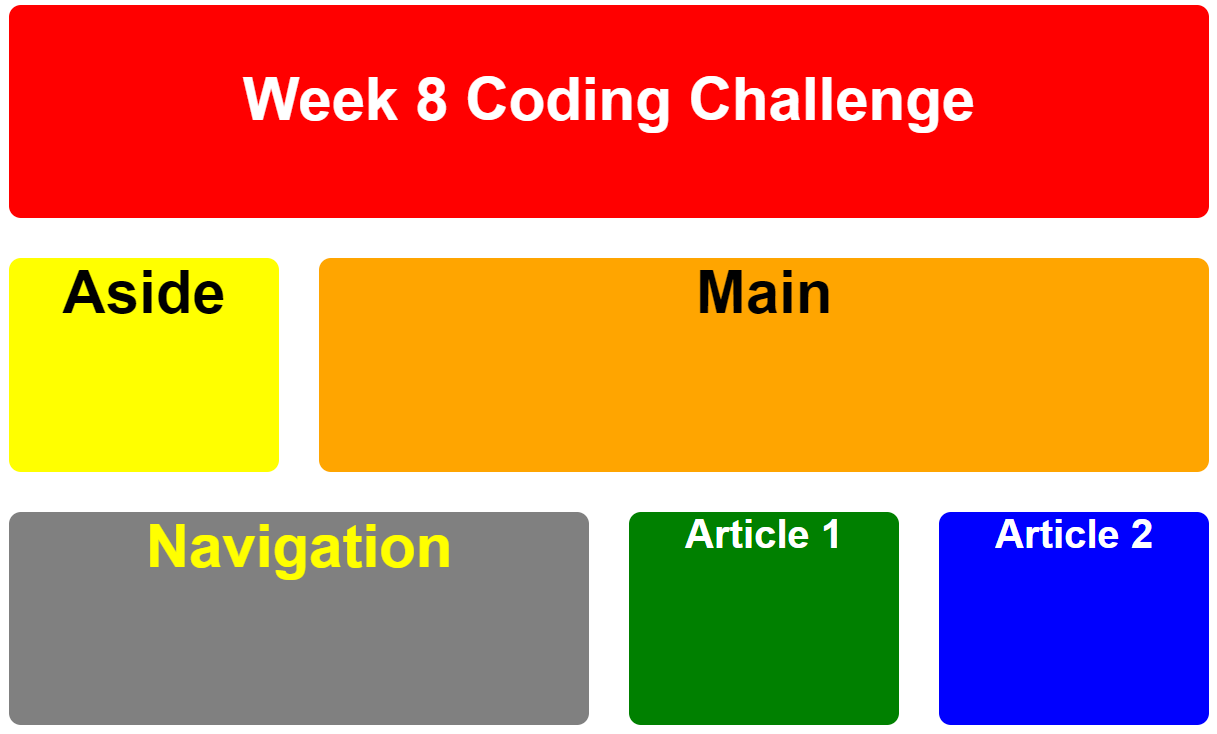
Once you have worked out those details in Codecademy, begin coding up the Week 8 Coding Challenge.